close
ASP.NET MVC推出後,相信很多人對於其中的Routing功能印象深刻,因為它讓網址變得更簡潔,不像早期都得靠QueryString來傳遞參數。但是,傳統的ASP.NET WebForm專案卻沒辦法直接享受它的好處,話雖如此,也不代表WebForm專案就沒辦法使用Routing功能。
本文將示範如何在WebForm專案中使用MVC專案裡的Routing功能。
首先,在專案中新增一個WebForm1.asp。
然後打開Global.asax檔,先引用下列命名空間。
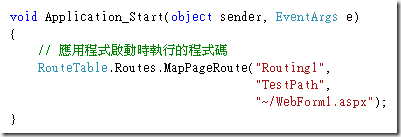
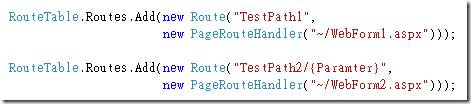
然後在Application_Start這個方法呼叫RouteTable.Routes.MapPageRoute這個方法,並設定相關的URL規則。第一個參數是這個URL規則的名稱,第二個是路徑,第三個是該路徑對應到實體的aspx檔。
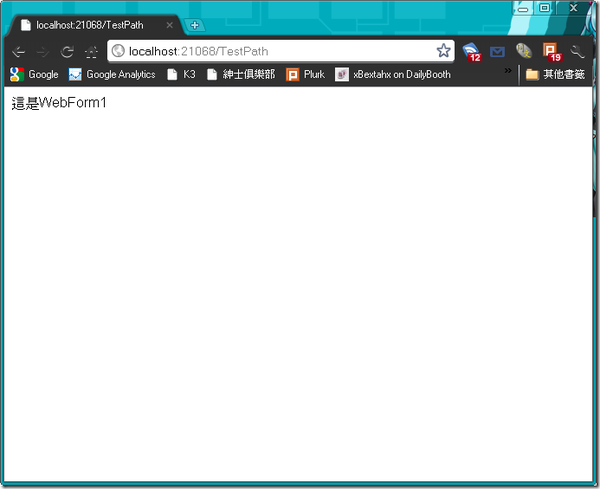
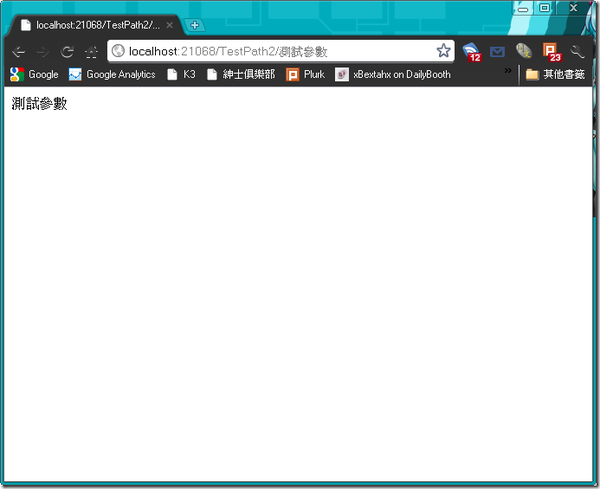
執行結果。
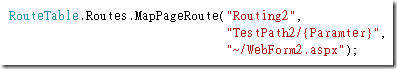
接下來示範如何在URL中傳遞參數,只要做下列簡單的修改即可。
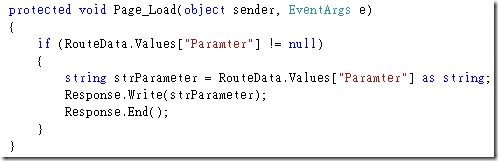
在WebForm2.aspx中的Page_Load中,呼叫RouteData.Values[“Key”]就能取得參數。
另外,下列的程式碼,效果跟前面的相同。
全站熱搜









 留言列表
留言列表